Easy Blynk Application Control by NodeMCU ESP32 Devkit

บทความนี้เป็นการนำเสนอเกี่ยวกับการใช้แอพพลิเคชั่น Blynk ร่วมกับ NodeMCU ESP32 Devkit สำหรับควบคุมการทำงานอุปกรณ์หรือเครื่องใช้ไฟฟ้าผ่านอินเตอร์เน็ต โดยเราสามารถส่งค่าในลักษณะของจำนวนตัวเลขหรือในลักษณะลอจิกก็ได้ โดยในที่นี้จะขอแนะนำเบื้องต้นด้วยการให้ NodeMCU ESP32 Devkit รับค่าควบคุมจากแอพพลิเคชั่น Blynk มาแสดงผลและสามารถส่งค่ากลับมายังแอพพลิเคชั่น Blynk ได้ก่อนนะครับ
สำหรับแอพพลิเคชั่น Blynk นั้น เราสามารถติดตั้งได้ทั้งบนโทรศัพท์มือถือและการติดตั้งบนคอมพิวเตอร์ทั่วไป โดยการติดตั้งบนคอมพิวเตอร์ทั่วไปนั้น จะต้องมีโปรแกรมจำลองการทำงานระบบปฎิบัติการแอนดรอยด์ (Android) เพิ่มครับ เช่น NOX หรือ Bulestacks เป็นต้น และสามารถใช้ได้ทั้งระบบปฎิบัติการแอนดรอยด์ (Android) และ iOS ครับ

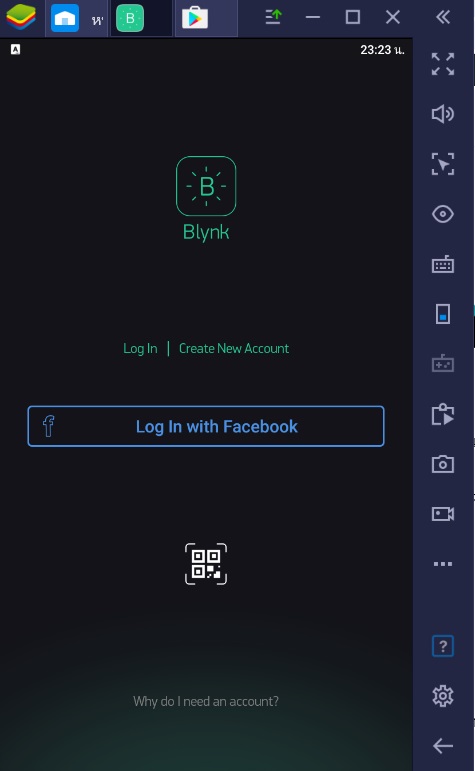
สำหรับบทความนี้จะแบ่งองค์ประกอบการทำงานเป็น 2 ส่วนคือ ส่วนแรก แอพพลิเคชั่น Blynk และส่วนของ NodeMCU ESP32 Devkit โดยจะขอธิบายในส่วนของแอพพลิเคชั่น Blynk ก่อนคือ เมื่อเราให้เราติดตั้งแอพพลิเคชั่น Blynk ได้เลย ซึ่งเมื่อเราติดตั้งแล้วจะเข้ามาสู่หน้าสมัครสมาชิกดังรูปข้างล่าง


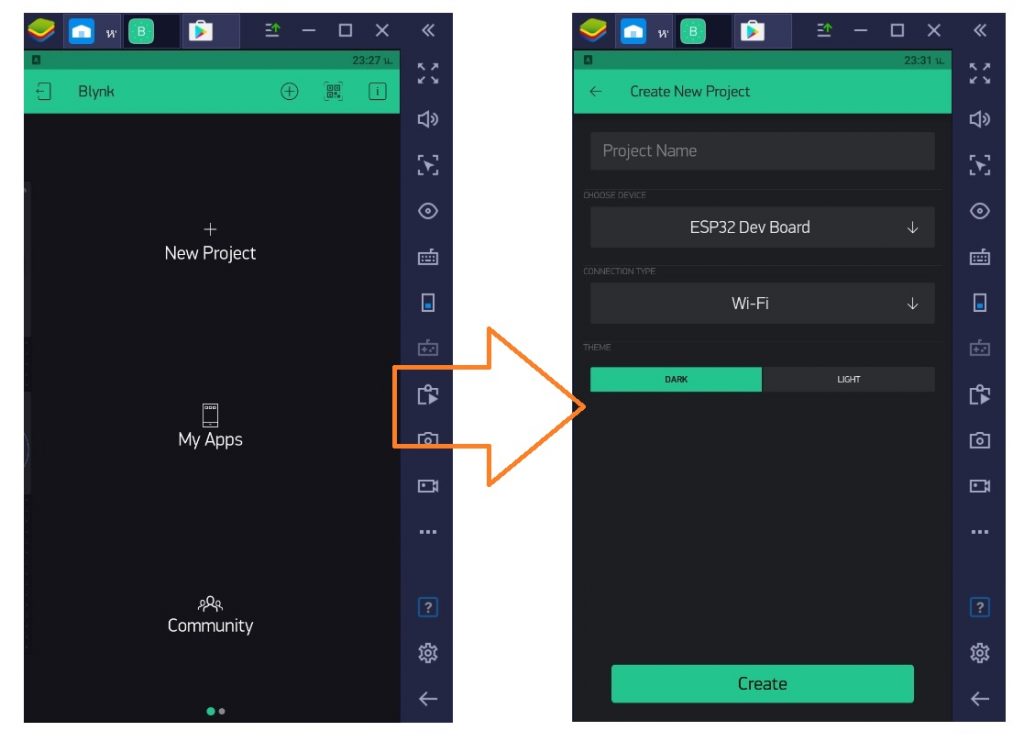
จากนั้นเมื่อเราสมัครสมาชิกแล้วก็จะเข้ามาสู่หน้าสร้างโปรเจกใหม่ ให้เราตั้งชื่อโปรเจกตามที่ต้องการได้เลย รวมทั้งกำหนดเลือกบอร์ด ESP32 Dev การเชื่อมต่อด้วย Wi-Fi และธีมของการแสดงผลตามรูปข้างล่าง

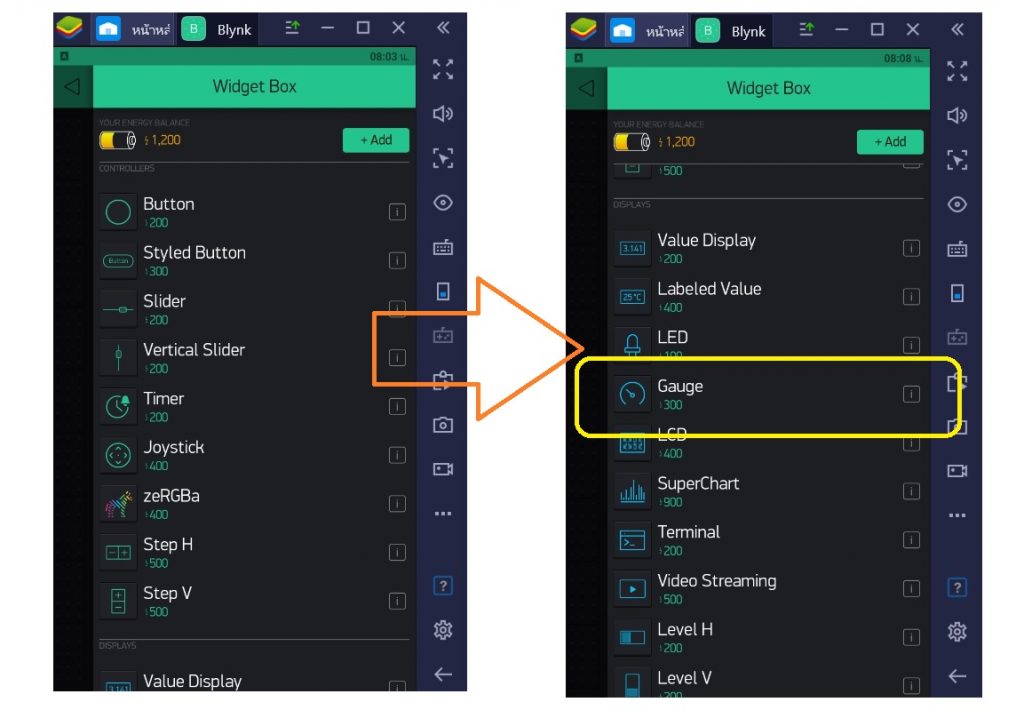
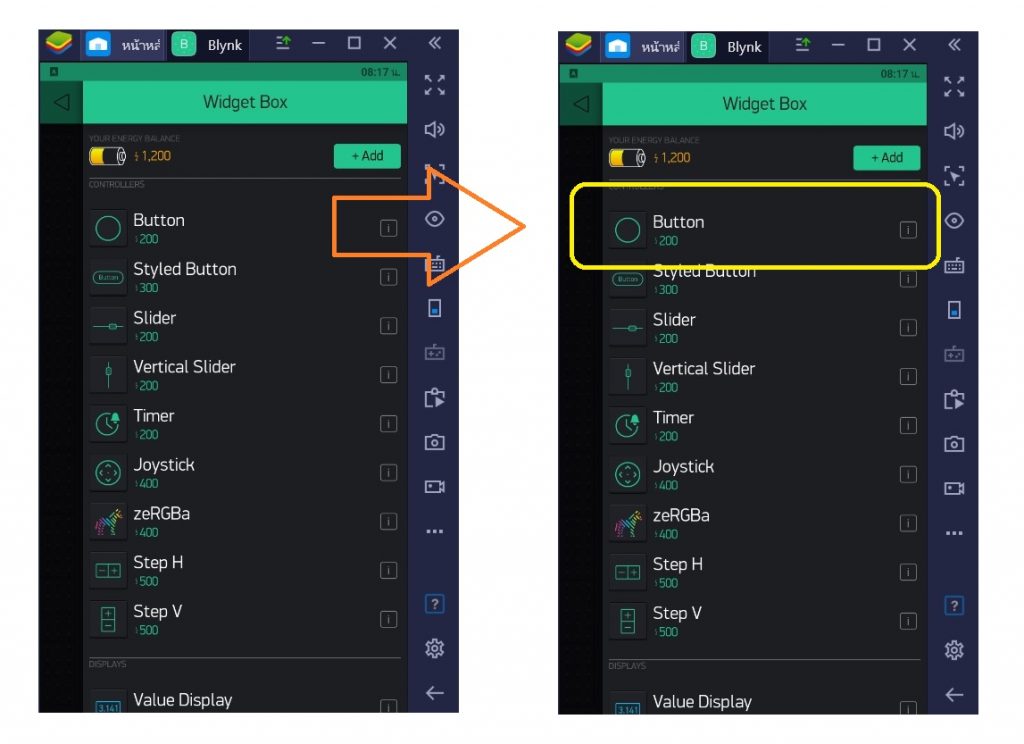
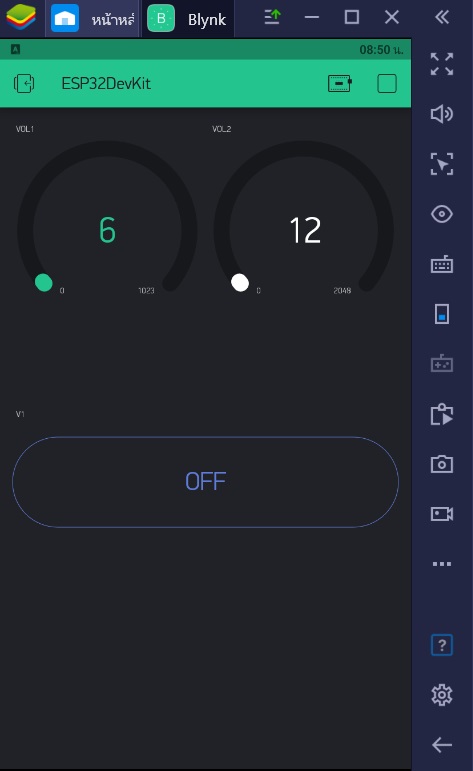
เมื่อเรากำหนดค่าต่างๆ เสร็จแล้วจากนั้นจะมีหน้าต่างให้เราเลือกใช้งานวิดเจด (Widget) โดยเราจะเลือกวิดเจด Gauge จำนวน 2 ชิ้นก่อนด้วยการคลิกและลากวางดังรูป


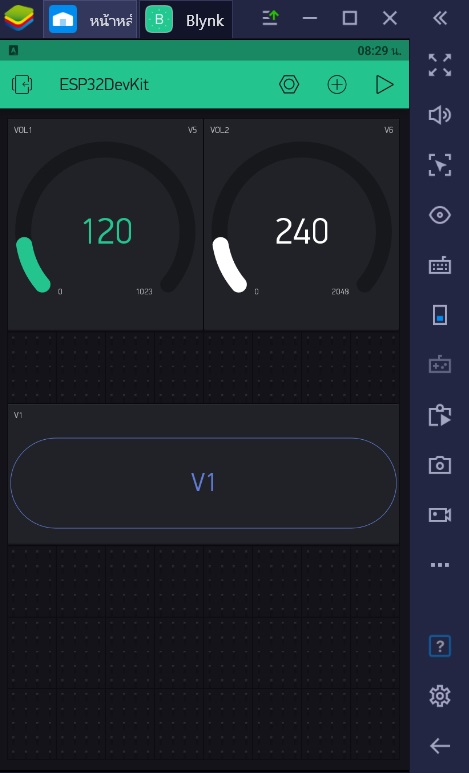
ในรูปถัดมาลักษณะเดียวกันให้เราเลือกวิดเจด Button มาใช้งาน 1 ตัว แล้วลากมาวางที่ด้านหน้าปรับแต่งการวางวิดเจดให้เรียบร้อยครับ

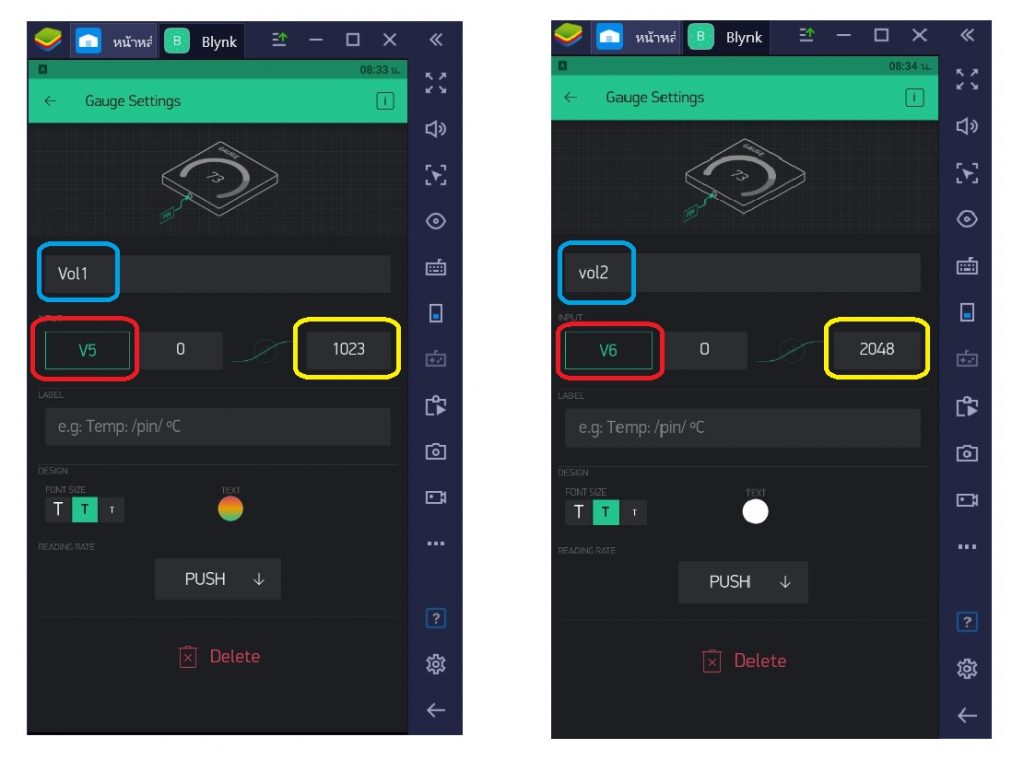
จากนั้นให้เราคลิกเลือกวิดเจด Gauge ทีละตัวแล้วกำหนดค่าตามรูปข้างล่างในกรอบสีฟ้า สีแดง และสีเหลืองตามลำดับ ซึ่งทั้ง 2 วิดเจดจะมีค่าคล้ายกัน

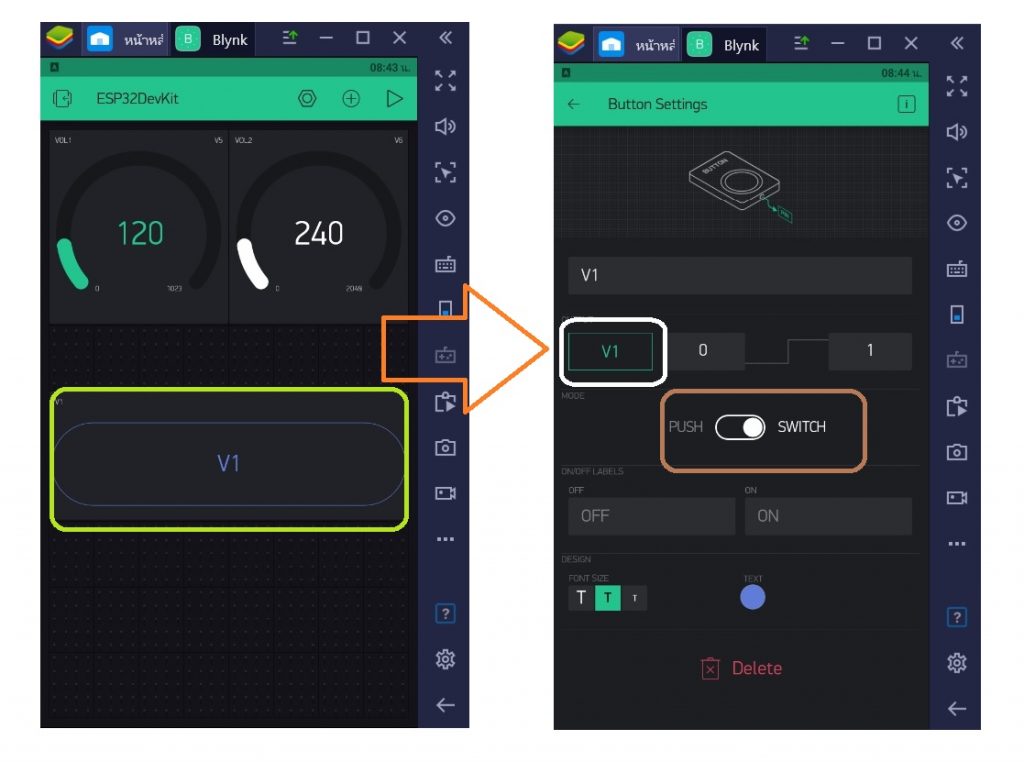
ต่อมาให้เราคลิกเลือกวิดเจด Button แล้วกำหนดค่าตามรูปข้างล่าง


จากรูปข้างบนเมื่อเรากำหนดค่าต่างๆ ให้กับวิดเจดแล้ว และให้เราทดลองกดที่ปุ่ม Play (เป็นปุ่มสามเหลี่ยมที่มุมขวาบน) ซึ่งการ Play นี้ก็พร้อมที่จะให้แอพพลิเคชั่น Blynk พร้อมใช้งานแล้ว
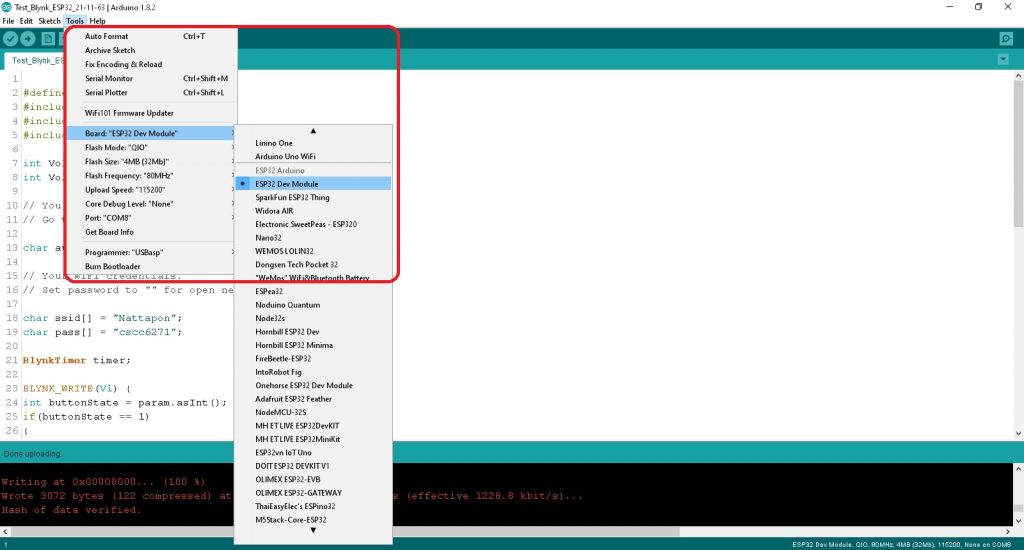
เมื่อเราทำในส่วนของแอพพลิเคชั่น Blynk แล้วจากนั้น เราจะมาทำในส่วนของ NodeMCU ESP32 Devkit กันต่อดังนี้ เมื่อเราติดตั้งโปรแกรม Arduino IDE ให้เราติดตั้งในส่วนของ Blynk-library ซึ่งเมื่อเราติดตั้งแล้วเราจะเห็นส่วนของการแสดงผลของ NodeMCU ESP32 Devkit ดังในรูปข้างล่าง

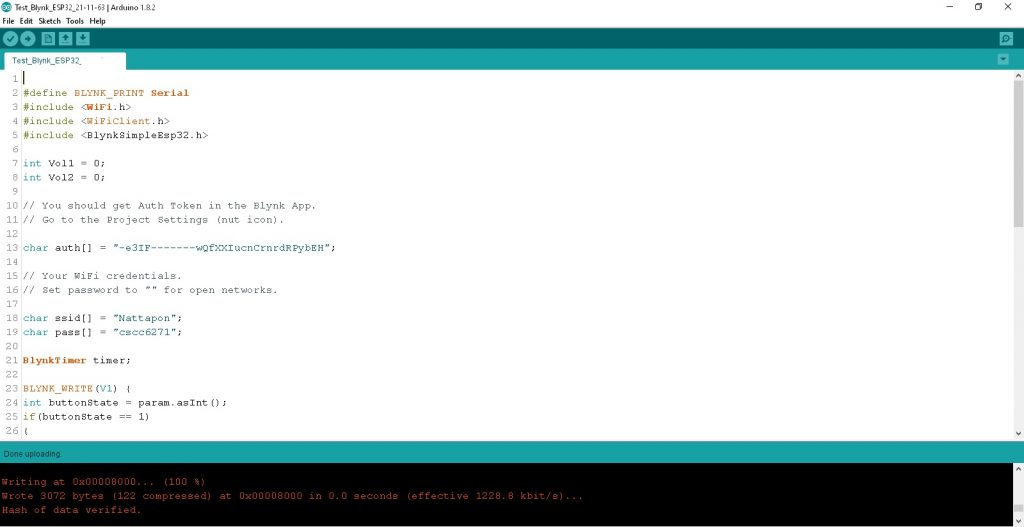
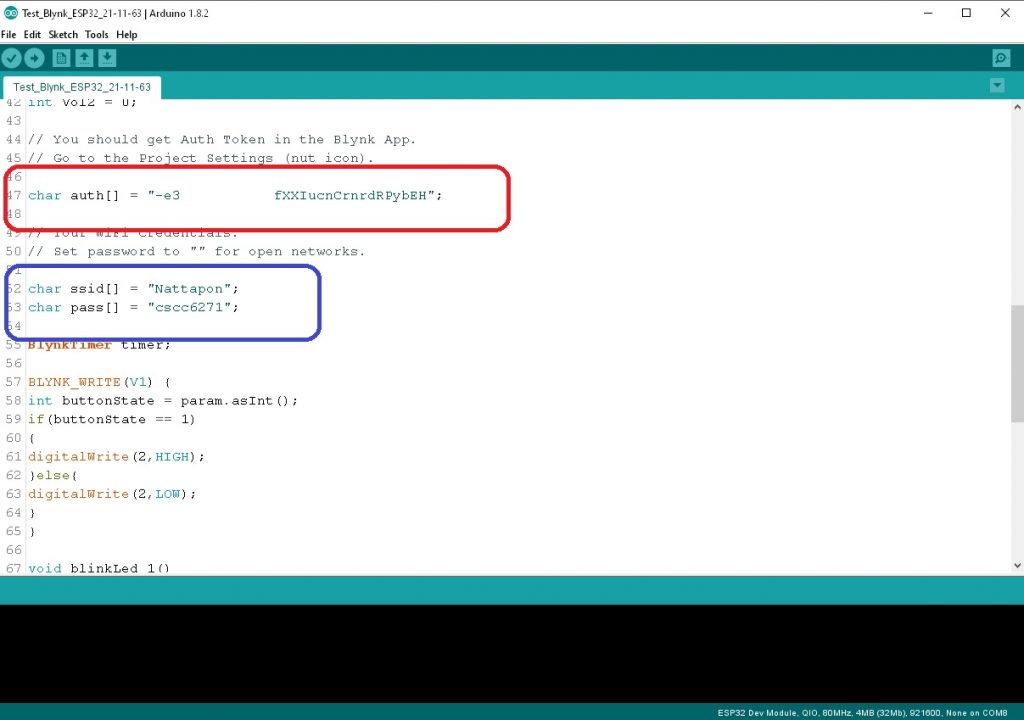
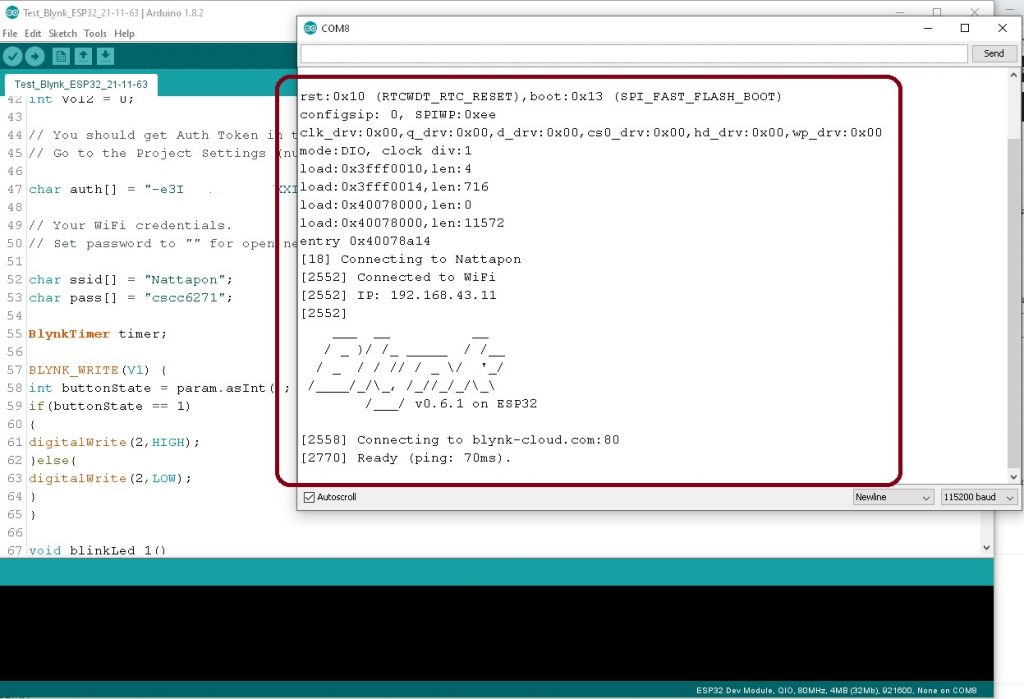
เมื่อเรานำ NodeMCU ESP32 Devkit มาเชื่อมต่อเข้ากับคอมพิวเตอร์ของเรา เราก็จะเห็นพอร์ต COMx แสดงผลให้เราทราบด้วย (จากในรูปข้างบนจะเป็น Ports : COM8) ซึ่งก็หมายความว่าเราสามารถโปรแกรมคำสั่งต่างๆ ไปยัง NodeMCU ESP32 Devkit ได้แล้ว โดยคำสั่งโปรแกรมนั้นจะแสดงข้างล่างนี้ (ตัวอย่างโค้ดโปรแกรม) ก็จะทำให้เราสามารถใช้งานได้แล้ว ซึ่งก่อนที่เราจะโปรแกรมนั้นให้เราแก้ไขรหัส (Token) และรหัส Wi-Fi ที่เราต้องการเชื่อมต่ออีกครั้งดังในรูปกรอบสีแดงและสีน้ำเงินตามลำดับ

ตัวอย่างโค้ดโปรแกรม
#define BLYNK_PRINT Serial
#include <WiFi.h>
#include <WiFiClient.h>
#include <BlynkSimpleEsp32.h>
int Vol1 = 0;
int Vol2 = 0;
// You should get Auth Token in the Blynk App.
// Go to the Project Settings (nut icon).
char auth[] = "-e3IF-------wQfXXIucnCrnrdRPybEH";
// Your WiFi credentials.
// Set password to "" for open networks.
char ssid[] = "Nattapon";
char pass[] = "cscc6271";
BlynkTimer timer;
BLYNK_WRITE(V1) {
int buttonState = param.asInt();
if(buttonState == 1)
{
digitalWrite(2,HIGH);
}else{
digitalWrite(2,LOW);
}
}
void blinkLed_1()
{
Vol1 = (Vol1+1);
Vol2 = (Vol2+2);
Blynk.virtualWrite(V5, Vol1);
Blynk.virtualWrite(V6, Vol2);
if (Vol1>1023) {
Vol1 = 0;
Vol2 = 0;
}
}
void setup()
{
Serial.begin(115200);
Blynk.begin(auth,ssid,pass);
pinMode(2,OUTPUT);
timer.setInterval(500L, blinkLed_1);
}
void loop()
{
Blynk.run();
timer.run();
}
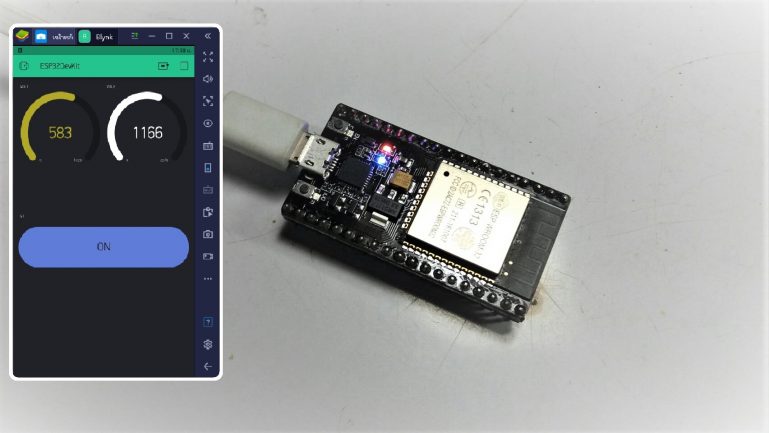
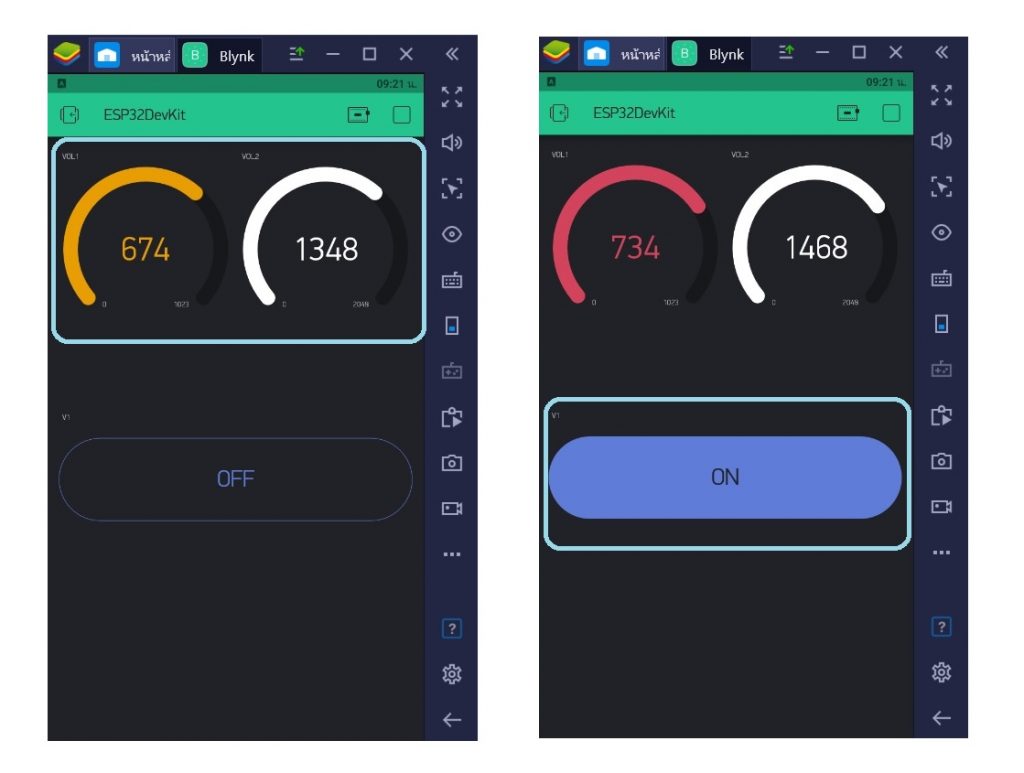
เมื่อเราโปรแกรมคำสั่งให้กับบอร์ด NodeMCU ESP32 Devkit เสร็จแล้วให้เราสังเกตการแสดงผลที่ Gauge ทั้ง 2 ส่วนจะมีการเพิ่มจำนวนตามลำดับ (ดังรูปแสดงด้านล่างขวามือ) และที่วิดเจด Button ให้เราทดลองกดแล้วสังเกต LED บน NodeMCU ESP32 Devkit จะเปิด/ปิด ตามที่เราทดลองทันที (ดังรูปแสดงด้านล่างซ้ายมือ)


ในรูปข้างล่างจะเป็นลักษณะของผลการทดลองให้ LED ติดและดับ สำหรับทดลองการทำงานเบื้องต้นในการควบคุมผ่านวิดเจด Button

สำหรับบทความที่นำเสนอนี้ คงพอจะเป็นแนวทางให้เราสามารถใช้งาน NodeMCU ESP32 Devkit ร่วมกับแอพพลิเคชั่น Blynk ได้ง่ายขึ้น ซึ่งในบทความจะให้เราสามารถส่งค่าจาก NodeMCU ESP32 Devkit ไปแสดงผลยังแอพพลิเคชั่น Blynk ได้ และให้แอพพลิเคชั่น Blynk ส่งค่ามายัง NodeMCU ESP32 Devkit เพื่อไปควบคุมปลายทางได้ ในส่วนของการควบคุมรูปแบบต่างๆ ท่านสามารถอ่านรายละเอียดเพิ่มเติมโดยเข้าไปได้ตามลิ้งก์อ้างอิงข้างล่างนี้นะครับ
Reference
- https://blynk.io/
- https://community.blynk.cc/
- https://github.com/blynkkk/blynk-library
- https://examples.blynk.cc/?board=ESP32&shield=ESP32%20WiFi&example=GettingStarted%2FVirtualPinRead
- https://blynk.io/en/getting-started
- https://randomnerdtutorials.com/getting-started-with-esp32/
- https://www.espressif.com/sites/default/files/documentation/esp32_datasheet_en.pdf